Back in the day, prospective homebuyers relied on yard signs and paper brochures to find their dream properties. Nowadays, the search for the perfect home typically begins with a few taps on a smartphone or clicks on a laptop. That is where creating a real estate website can come in handy.
Unlike the physical office, your website is open for business around the clock. This means that people can browse properties at their convenience without any restriction of time or place. However, creating a generic real estate website will not cut it. If you want to stand out in this competitive field, you will have to incorporate the following elements into your real estate website:
Quality Visuals
The real estate industry is heavily driven by visual appeal. People are more likely to visit a property that looks good in photos. Among other things, visuals can show interior design, architectural details, and the property’s surroundings. It will help prospective buyers envision themselves living or working there.
Currently, many real estate websites are also providing virtual tours. These immersive demonstrations allow potential buyers to explore a property as if they were there in person. Visitors can walk through rooms, look closely at the details, and really understand how everything is laid out in the property.
Apart from pictures and videos, illustrations can also amp up a real estate website’s visual appeal. For instance, a real estate website might incorporate stock illustrations to create eye-catching banners or headers that convey the overall vibe of a neighborhood or city. These illustrations could be used to highlight key landmarks, local amenities, or the character of the area, helping potential buyers get a sense of the community.
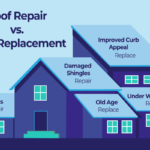
It can also be a smart idea to create infographics to highlight persuasive data, statistics, and market trends. Use charts and graphs to simplify complex information. For example, you can create infographics highlighting property appreciation rates in specific neighborhoods.
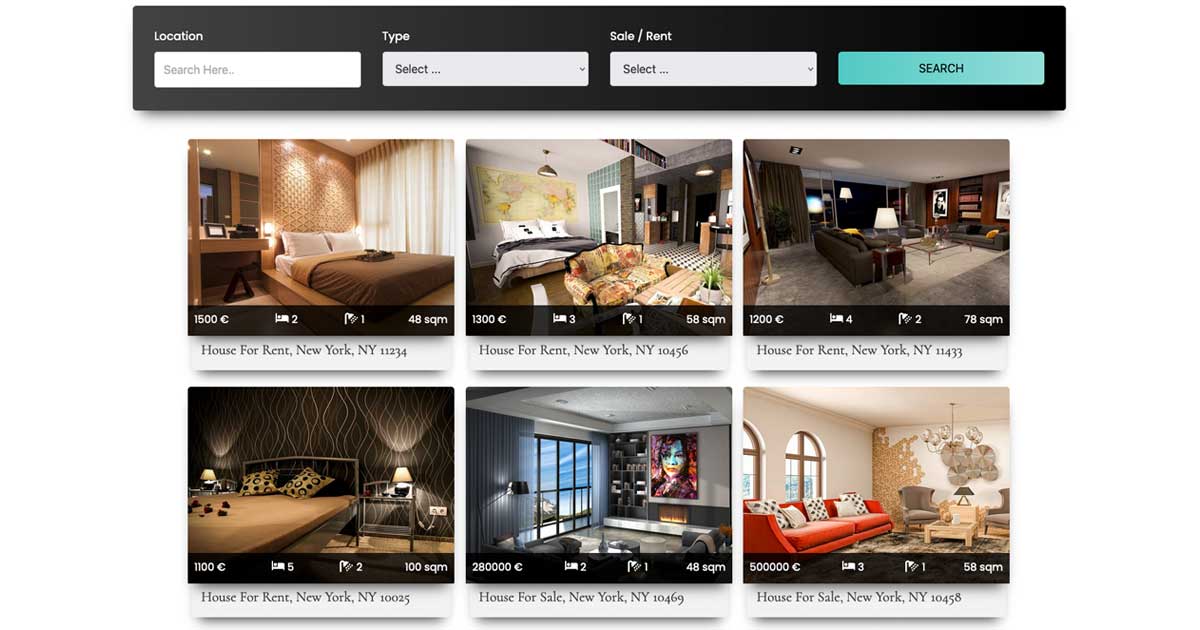
Search Filters
Initially, search filters were used in e-commerce websites. However, in recent years, it has become a must-have feature for various industry-specific websites, including real estate. With search filters, potential buyers and tenants will not have to sift through an extensive list of properties. They can simply customize their property search based on specific criteria such as location, property type, price range, number of bedrooms, and more.
Moreover, search filters provide you with valuable insights. By analyzing the filter choices, real estate professionals can gain a better understanding of what features or characteristics are most sought after in the market. This information will enable you to set the right pricing, devise optimal marketing strategies, and make better property development decisions in general.

Mortgage Calculator
Mortgage calculators are financial tools that help homebuyers estimate and plan for the costs associated with obtaining a mortgage loan. Users add information related to their mortgage, such as loan amount, interest rate, loan term, and down payment. In return, the calculator provides them with calculations of their monthly mortgage payments, including both principal and interest. Some mortgage calculators also offer additional features like estimated property taxes and insurance costs.
Incorporating a mortgage calculator improves the user experience on a real estate website. Buyers acknowledge the convenience of conducting these calculations directly on the site rather than relying on external tools or consulting a mortgage broker. It keeps users engaged with the website. As a result, they are more likely to explore property listings and, ultimately, contact the real estate agent or broker for assistance.
Mobile Responsiveness
Nowadays, more and more people are searching for properties on the go, thanks to the widespread availability of smartphones and tablets. A mobile-responsive website ensures that potential buyers and sellers can access property listings, view images, and come to terms with vital information from any location and device. This accessibility increases the reach of the real estate website, catering to a broader audience.
Besides, mobile responsiveness boosts the efficiency of various marketing strategies. For example, many real estate agents send newsletters, property updates, and personalized offers via email to their clients and leads. The chances are a fair proportion of people will check their emails on mobile devices. And if the email includes links to your mobile-friendly website, it will make for a seamless transition. This results in a higher likelihood of recipients engaging with your content and taking the desired action.
To make your site mobile-friendly, you may take the following measures:
- Use a responsive design framework: Select a responsive web design framework that adapts to different screen sizes and devices. Popular frameworks include Bootstrap and Foundation.
- Implement touch-friendly navigation: Use larger touch-friendly buttons and navigation elements to accommodate users who interact with your site on touchscreens.
- Optimize images: Compress images for mobile devices to reduce page load times. Consider using responsive images that load differently based on the user’s device and screen size.
- Test on multiple devices: Regularly test your website on different devices and browsers. This helps identify and address any responsiveness issues.
Lead Generation Forms
Like other industries, lead generation is the foundation of a thriving real estate sector. It is the first step to reach out and establish a solid connection with individuals who have a genuine interest in what you have to offer. Without a consistent stream of leads, real estate professionals would struggle to find clients and, obviously, be unable to sell properties. It speaks volumes about the importance of embedding lead generation forms in a real estate site.
In order to make lead generation forms effective, it is important to strategically integrate them into the design and content of your website. You may consider using a pop-up or overlay form on your homepage. It will grab visitors’ attention as soon as they land on your site. As a rule of thumb, it should not be overly intrusive. You don’t want to annoy a potential client. In order to make the form more clickable, be sure it provides an enticing offer, such as a free property guide or email newsletter, to encourage sign-ups.
If your website includes a blog, add lead generation forms within relevant articles. Offer content upgrades like e-books, checklists, or market reports to entice readers to subscribe for more valuable information.
Conclusion
When it comes to expanding your real estate business, creating a compelling website is hands down your best bet. From increasing online visibility to boosting brand awareness, it will provide you with several benefits. That said, you simply cannot create just another real estate website and expect it to take your business to the next level. If you want to cut through the noise, be sure your real estate website has all the above-listed features.